Букмекерская контора с огромным опытом и внушительным ассортиментом азартных игр. Многие пользователи выбирают Buddy основываясь на опыте других игроков, в интернете можно найти большое количество положительных отзывов. Многие пользователи проходят регистрацию по рекомендации близкого человека или друга. Беттинг-компания дарит возможность приятно провести свободное время и улучшить свое финансовое положение. Проект позволяет не только совершать ставки на спорт онлайн, но и насладиться азартными развлечениями.
Чтобы начать играть нужно зайти на официальный сайт. После чего выбрать в верхнем меню развлечение по вкусу. Некоторые игры представлены в формате демо версий, но они значительно ограничены. Для полноценного погружения во вселенную ставок на спорт и азартных развлечений нужно пройти простую регистрацию.
Регистрация на сайте БаддиБет
Создание личного аккаунта доступно только двумя способами. С помощью электронной почты и профиля в Google.

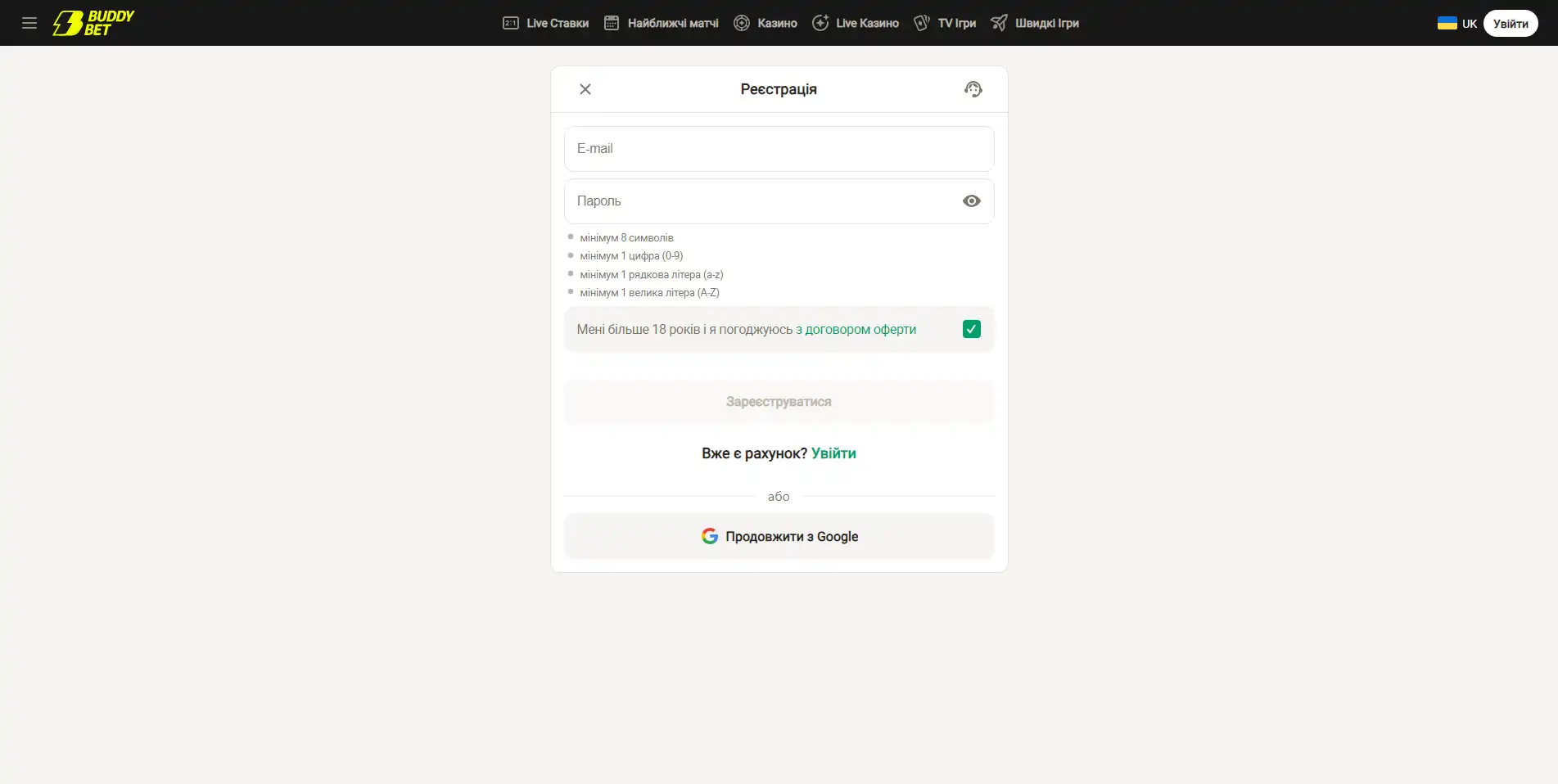
Зарегистрироваться через e-mail
- На главной странице сайта нажмите кнопку "регистрация".
- Далее введите свою электронную почту.
- Затем придумайте надежный пароль, в соответствии с требованиями букмекера.
- Поставьте галочку, если вам исполнилось 18 лет.
- Теперь нужно перепроверить всю введенную информацию.
- Подтвердите кнопкой "зарегистрироваться".
Зарегистрироваться с помощью Google
- Для этого необходимо также воспользоваться кнопкой "регистрация"
- После этого требуется пройти авторизацию через свой профиль в Google.
- Далее вся информация будет внесена автоматически программой.
Создание аккаунта - это один из двух этапов регистрации. Далее немаловажный аспект - верификация личности. Этот процесс необходим для подтверждения возраста пользователя. Поэтому внимательно вносите свои данные при регистрации, а также при заполнении личной анкеты, иначе это может вызвать сложности при проверке. Чтобы пройти проверку и начать играть нужно зайти в раздел личного аккаунта "Подтверждение учетной записи". Варианта существует три: внутренний паспорт, заграничный паспорт и водительские права. Выберите любой удобный способ и следуйте инструкции по созданию фото, после этого загрузите файл на сайт.
Администрация гарантирует полную безопасность данных пользователя. Вся информация надежно шифруется, а личные данные хранятся на защищенных серверах. Портал не передает ваши личные данные третьим лицам.
Прежде чем пройти регистрацию важно ознакомиться со всеми правилами и условиями, а в разделе "Политика конфиденциальности" можно найти подробную информацию о сохранности личных данных.
Возможные проблемы со входом в Buddy
Если вам не удалось зайти на официальный сайт букмекера, это может быть по разным причинам, например блокировка портала или технические работы по его улучшению. В данном случае существует несколько способов решения проблемы:
VPN сервис - это специальная программа, которая обеспечивает пользователю обход любой блокировки благодаря смене вашего ip адреса. Она доступна для скачивания как на компьютер так и на телефон. Также, есть вариант установки соответствующего расширения для браузера. Прежде чем скачивать, ознакомьтесь с инструкцией по использованию.
Зеркала портала - это что-то вроде клонов сайта, но под другими url адресами. Их содержимое абсолютно такое же как официальный сайт и возможности пользователя при авторизации через зеркало также не ограничены.
Есть еще вариант доступа с помощью специального браузера, под названием TOR. Он имеет встроенную функцию, которая обеспечивает анонимность пользователя в сети и позволяет обойти блокировки.
Спортивные события БК Бадди.бет
Букмекерская контора предлагает игрокам чрезвычайно большой выбор развлечений, который способен увлечь даже самого искушенного игрока. Сайт позволяет делать ставки на спорт онлайн на такие события:
- футбол
- волейбол
- баскетбол
- теннис
- настольный теннис
- хоккей
- UFC
- гандбол
- и многие другие
Для фанатов киберспорта беттинг-компания предлагает следующие события для ставок:
- Counter-Strike
- Dota 2
- Valorant
- King of Glory
Также на Бадди.бет есть раздел казино, в нем представлены различные азартные игры. Здесь вы найдете более 400 различных вариантов. Это карточные развлечения, лото, настольные игры и масса других. Еще букмекер предлагает live игры:
- Live казино. Это различные игры казино, но с живым дилером и возможностью поддерживать связь с другими пользователями в чате.
- TV игры. Их суть заключается в том, что вы можете следить за игрой в прямом эфире и делать ставку на её исход.
Бонусы Buddy.bet
Букмекерская контора очень ценит своих пользователей, поэтому стремится их всячески мотивировать и поощрять. У данного букмекера призы получают абсолютно все, от новичка до постоянного игрока. Разнообразие поощрений поистине удивляет. Здесь можно получить фрибеты, фриспины, бонусные деньги, бесплатные игры, крупные джек-поты, акции и многое другое. Для этого необходимо просто пройти быструю регистрацию, авторизоваться на сайте и начать играть.
Как войти на Buddy
Чтобы авторизоваться в своем кабинете, существует несколько способов, мы разберем каждый. Прежде всего нужно зайти на главную страницу сайта и нажать кнопку "вход". После этого откроется новое окно с формой.

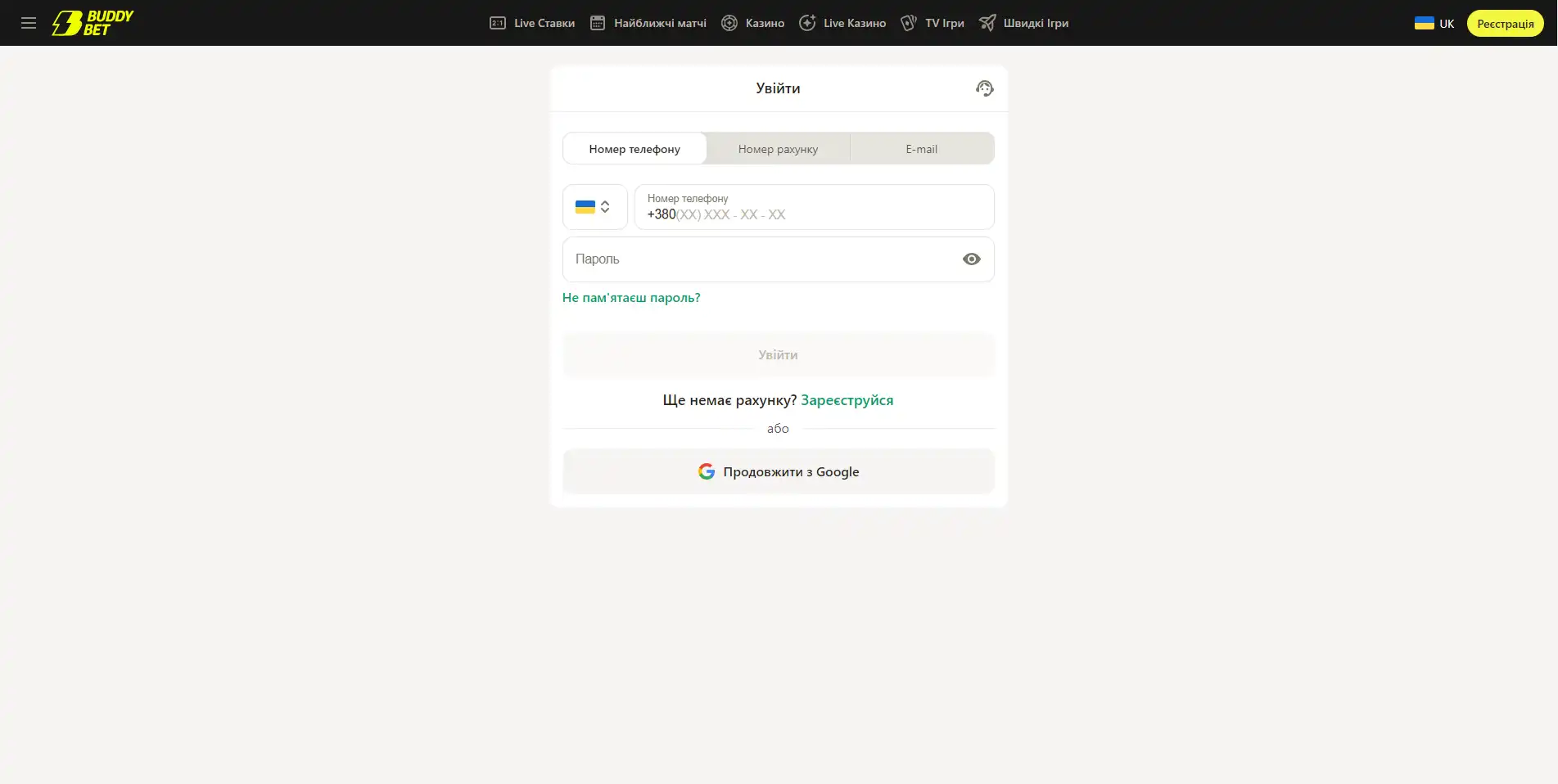
Вход с помощью компьютерной версии
После того как открылась форма нужно внести свои данные согласно инструкции:
- Введите свой номер телефона, номер счета клиента или электронную почту.
- Далее заполните строку с паролем.
- Перепроверьте заполненную информацию и кликните по кнопке "войти".
Если вы забыли пароль, стоит воспользоваться специальной ссылкой "Забыл пароль?". После этих действий на почту или мобильный придет инструкция по его восстановлению. В случае если сложности остались, обратитесь в круглосуточную поддержку пользователей.
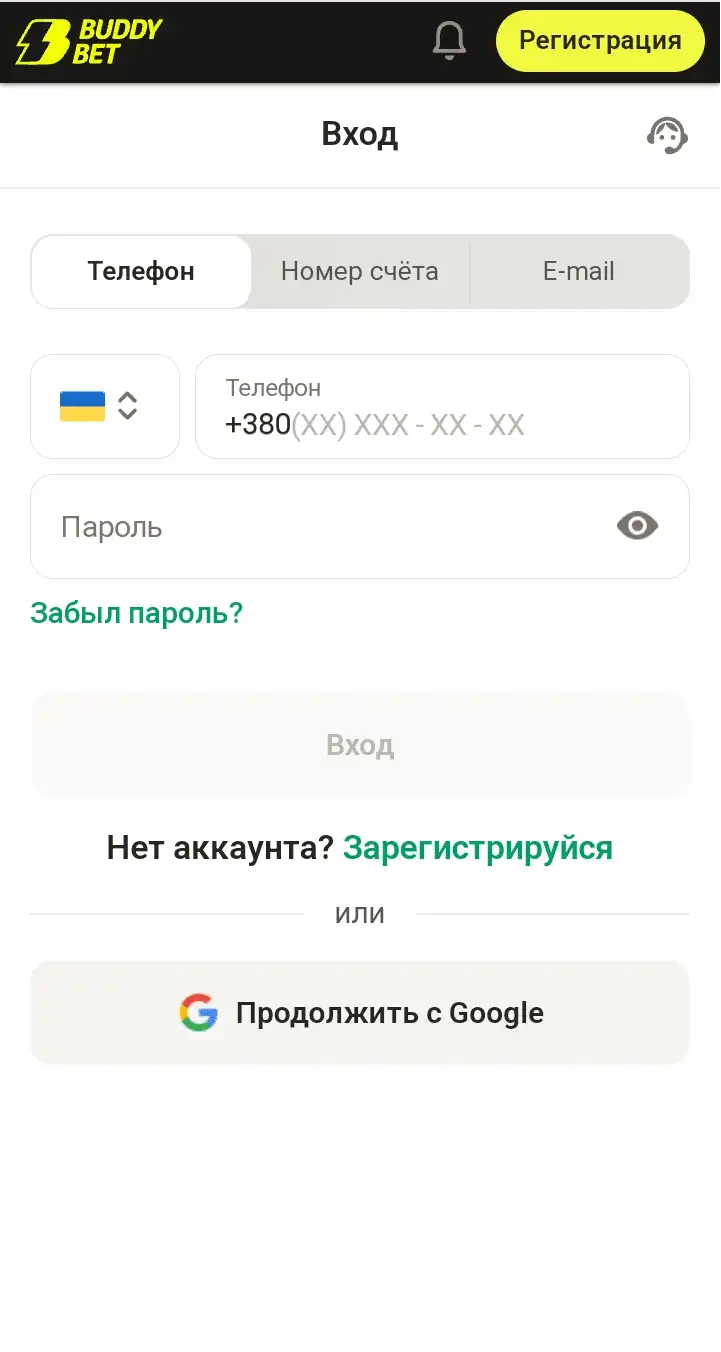
Вход с помощью мобильной версии
Версия сайта является гибкой и подходит для всех устройств. Если ранее вы использовали для ставок на спорт свой компьютер, а теперь решили войти через мобильный, разницы вы не ощутите. Потому как интерфейс абсолютно одинаков. Это сделано специально для простоты в использовании и комфорта игроков. Чтобы авторизоваться в своем кабинете перейдите по ссылке на официальный сайт.

- В верхнем углу страницы выберите кнопку "войти".
- После этого откроется специальное окно для заполнения.
- Внесите в строки любую информацию: номер телефона, электронную почту или номер игрового счета.
- Далее пропишите пароль.
- Убедитесь, что написана корректная информация.
- Завершить вход можно кнопкой "войти".
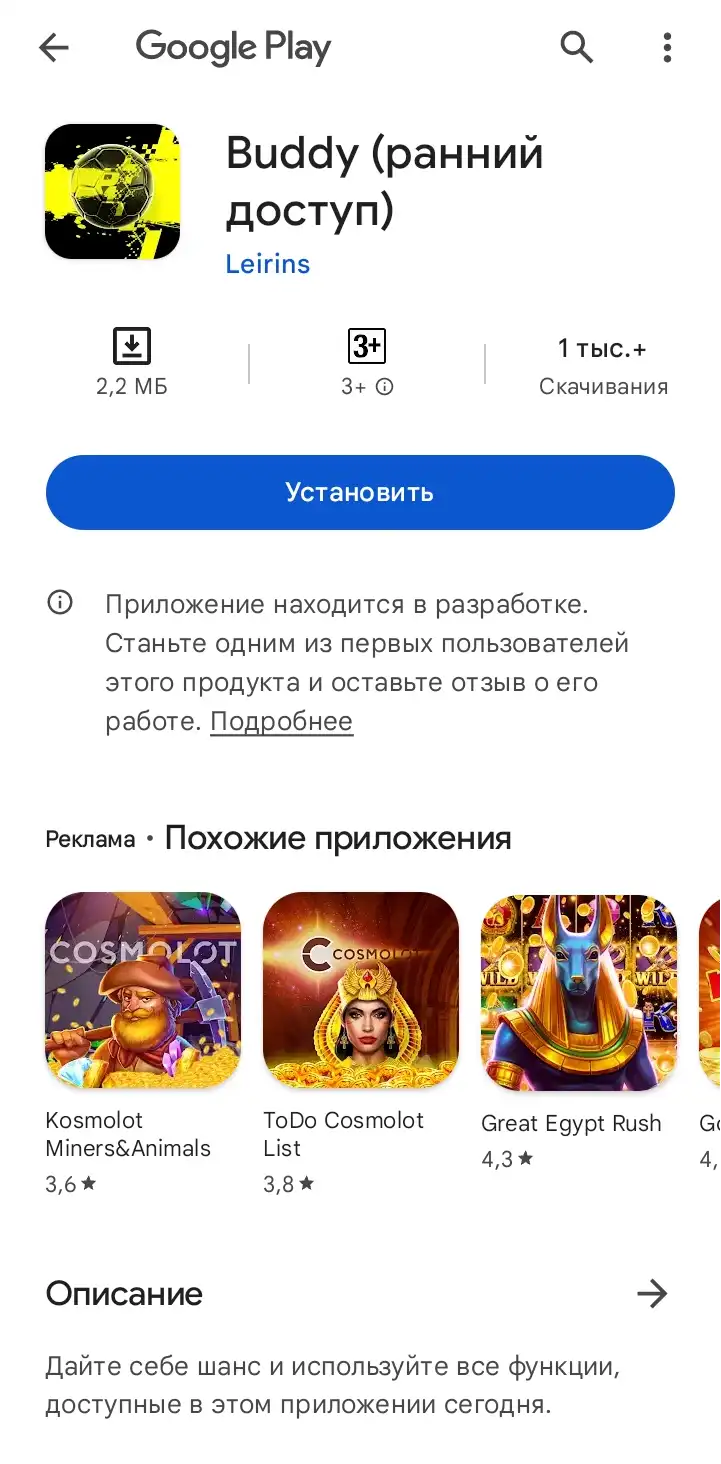
Вход через приложение Buddy.bet
Для быстрого доступа на сайте букмекера можно скачать приложение. Оно работает на платформе Android, поэтому скачать его можно в соответствующем магазине мобильных приложений. После загрузки его нужно запустить. На главном экране программы вы увидите уже знакомую кнопку "войти", кликнув по ней откроется окно со специальными полями для заполнения. Форму следует заполнить согласно ваших регистрационных данных.

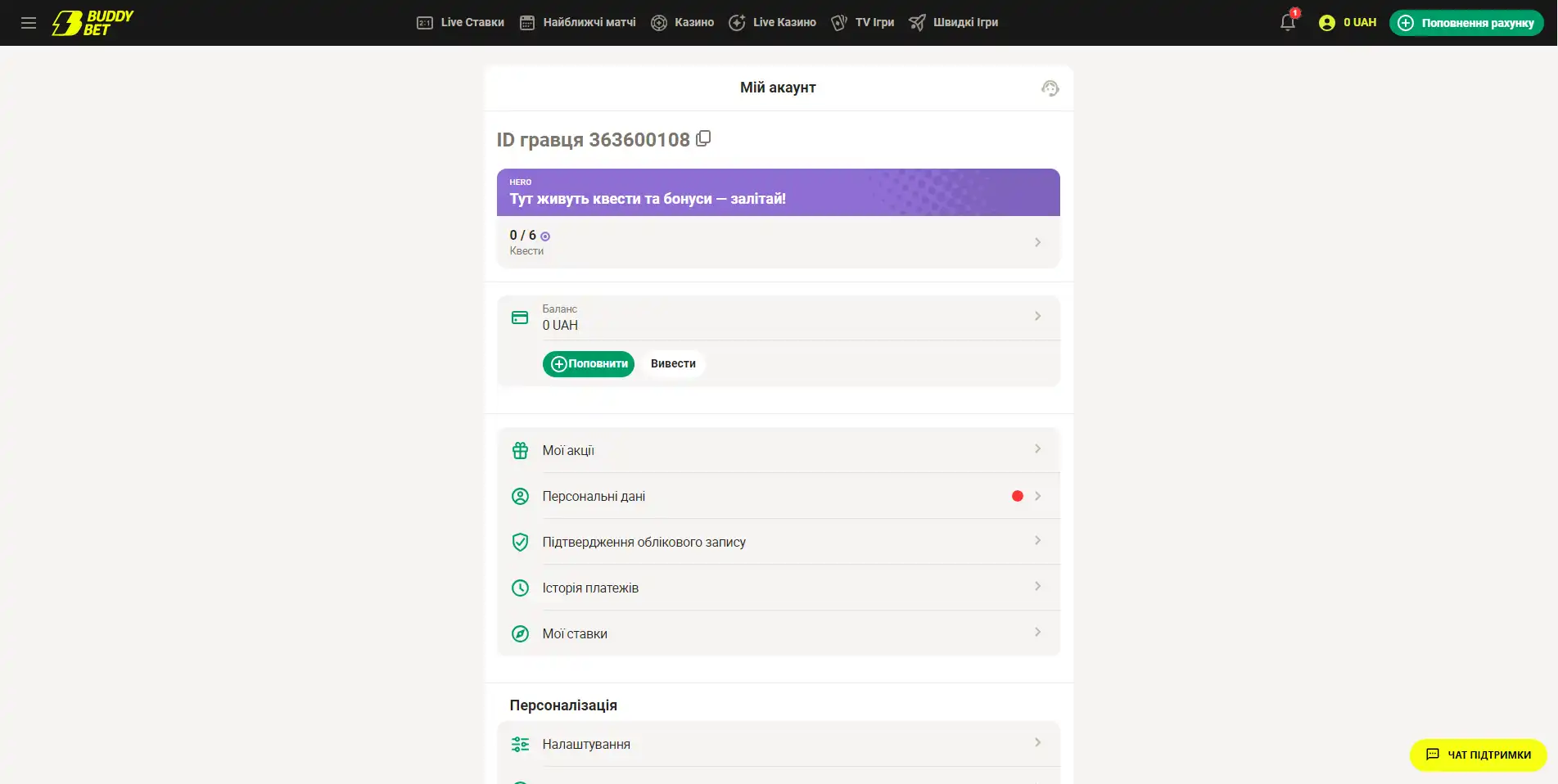
Личный кабинет на сайте букмекера
По завершению авторизации пользователь получает доступ к личному кабинету с персональным меню:
- Мои акции: хранит информацию по бонусам, акциям и персональным предложениям. В том числе использованным.
- Персональные данные: возможность внести имя, фамилию, дату рождения, а также изменить регистрационные данные.
- Подтверждение учетной записи: эта категория создана для подтверждения личности игрока. Можно загрузить один из документов: паспорт, загранпаспорт и права.
- Мои ставки: хранится статистика по совершенным ставкам. Также история побед и проигрышей.
- Баланс: отображает количество денег на игровом счету. Включает в себя историю перемещений средств, возможности пополнения счета и вывода денег.
- Настройки: предоставляет возможность сменить язык, пароль и выбрать уведомления, которые хотелось бы получать.
- Помощь и информация: позволяет обратиться к менеджеру поддержки, ознакомиться с правилами, договором оферты и политикой конфиденциальности.

БК Бадди-бет работает при партнерстве самых топовых провайдеров азартных развлечений. Надежность, честность и безопасность - это три кита на которых строится политика компании. Поэтому очень важно тщательно выбирать поставщиков игр. На сайте можно найти игры от таких мировых разработчиков как:
Betsoft - знаменит благодаря эксклюзивной графике своих разработок. Сюжет в их играх интригует, а честность и высокий шанс выигрыша подкупают всех пользователей. Компания давно шагнула вперед сделав выбор в пользу кинематографичности в своих творениях.
SmartSoft - в их ассортименте очень разнообразный игровой портфель. Благодаря опыту более 8 лет, разработчик всегда знает чем удивить искушенных игроков и заинтересовать новичков. Механика продукта данного разработчика уникальна и узнаваема. А музыкальное сопровождение вовсе никого не оставит равнодушным.
Bgaming - лавируют на грани между видеоиграми и гэмблингом. Для разработчика нет ничего важнее инноваций и в этом они значительно преуспели. Активно развивающийся проект регулярно добавляет разнообразие и креатив в свои разработки. Одни из немногих компаний, кто предоставляет демо версии к своим играм. Компания постоянно получает всемирно известные награды в азартной индустрии, такие как: EGR B2B Awards, SiGMA Awards, AskGamblers Awards и iGaming Idol.